Blog deploy
为了提升Blog的访问速度,寻找最优化的部署个人博客解决方案。生成博客的渲染框架是使用Hexo,页面托管用Netlify:
Netlify is a unified platform that automates your code to create high-performant, easily maintainable sites and web apps.
看了官网的介绍,总结一下,它有如下功能:
- 可以托管静态资源
- 可以将静态网站部署到CDN上
- Continuous Deployment 持续部署,当你提交改变到git 仓库,它就会自动运行build command,进行自动部署
- 可以添加自定义域名
- 可以启用免费的TLS证书,启用HTTPS
Oh my God!!,这可比Git pages好太多了👏对比一下Github pages:
github虽然没有被墙,但是那个访问速度非常的慢,对国内访问的用户来说体验极差
百度无法抓取,众所周知国内用百度的还是多,如果你写的文章,无法被百度抓取收录,那还是有点坑的
配置繁琐,使用不友好.https证书配置这一项就麻烦的要死
无法做CDN加速.未备案域名服务器,无法使用国内的cnd加速服务
开始动手
第一步,安装Hexo
安装hexo之前需要安装一下环境:
安装完node后安装npm:
1 | $ npm -g install npm |
不能翻墙可使用npm淘宝镜像cnpm:
1 | $ npm install -g cnpm --registry=https://registry.npm.taobao.org |
注:安装了淘宝源的镜像cnpm之后,接下来所有的npm 开头的命令均使用
cnpm来代替
接着我们来安装Hexo:
1 | $ npm install -g hexo-cli |
测试一下是否安装成功:
1 | $ hexo version |
然后在我们的电脑上,选择一个目录:
1 | hexo init "博客目录" #使用hexo命令在指定的<folder>文件夹下初始化创建一个博客项目 |
这个新建的”博客目录”就是用来作为你以后存放博客的目录,这其中包括博客的配置、文章等等的一切.新建完成之后,我们用任何一个代码编辑器打开我们刚刚新建的目录,有如下目录结构:
1 | . |
注:这里会涉及一些hexo cli的指令,可自行学习一下,以后都会用到的.
然后我们试着跑一下,看是否能够成功启动:
1 | $ hexo clean #清理各种缓存和旧文件 |
执行完 hexo s 后命令行窗口将提示您如下信息:
1 | INFO Start processing |
打开http://localhost:4000 即可预览你的第一篇hexo博文.
部署
接下来才是重头戏:进入部署环节.在正式进行部署之前,我先来讲一下什么是部署:
当我们使用 hexo g 和 hexo s 命令生成并开启服务后,我们本地访问的测试域名-http://localhost:4000 实际是指向了我们当前目录下的 public 目录,也就是说 hexo g 命令会生成 public 目录,这个目录下面装着我们的静态页面文件和相关依赖,部署的过程就是将这个 public 目录下的文件放到我们的服务器上这样就完成了部署.
好了接下来我们来进行部署:
同步到Github
先到GitHub新建一个repository
复制你刚刚新建的repository的地址,像这样:
1 | https://github.com/chinabobo/your-Repository.git |
回到项目根目录,将你的本地项目和新建的repository联系起来:
1 | git remote add origin https://github.com/chinabobo/your-Repository.git |
在当前根目录下新建.gitignore文件
将不需要同步的文件和目录写到.gitignore:
1 | .DS_Store |
完成之后,到根目录:
1 | git add ./ |
1 | git commit -m 'commit information' |
接着推送到GitHub:
1 | git push --set-upstream origin master |
到这里,我们已经讲我们的项目推送到GitHub的master分支下面了.接下来我们要对hexo进行一些配置:
打开hexo根目录的_config.yml文件找到deploy项:
1 | deploy: |
在这里,我们将在这个项目仓库下新建一个run-page分支
配置好了之后,保存退出,我们重新执行一下:
1 | $ hexo clean #清理各种缓存和旧文件 |
最后,将public目录同步到Github:
1 | $ hexo d #部署应用 |
在执行这个命令的时候,我们可能会出现如下错误:
1 | $ ERROR Deployer not found: git |
那是因为我们缺少一个依赖,安装一下:
1 | npm install hexo-deployer-git --save |
\Roaming\marktext\images
然后再次执行一下,执行完成我们到Github 会发现我们的项目多了一个run-page,这个分支就是我们后面要用来生成我们到静态页面的.
托管到Netlify
先到Netlify官网注册一下账号,因为我们是将项目托管到GitHub的,所以选择GitHub登录
进入官网,点击新建 New site from Git
选择GitHub来源
然后选择刚刚新建的项目
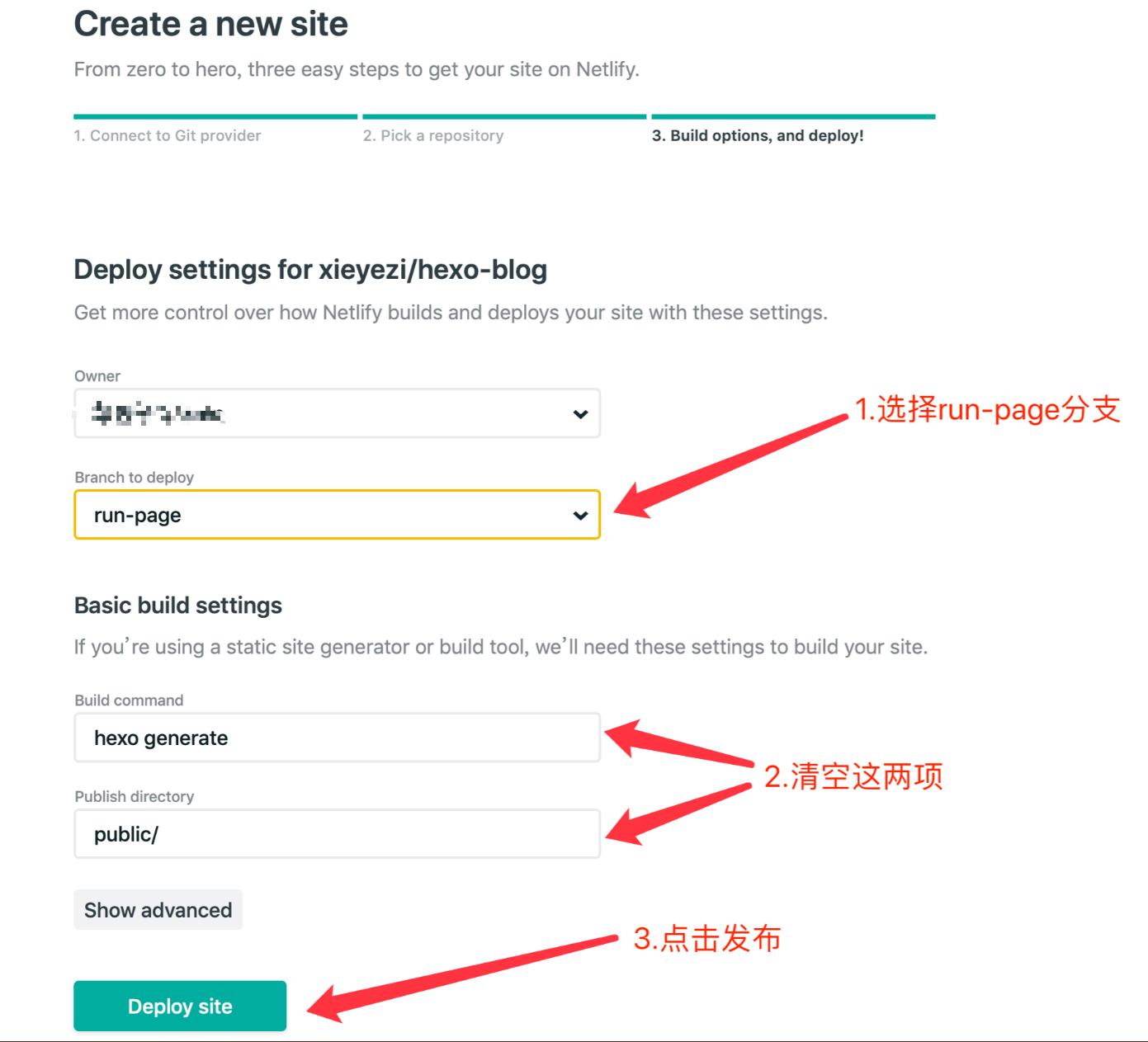
进入一步进行配置:

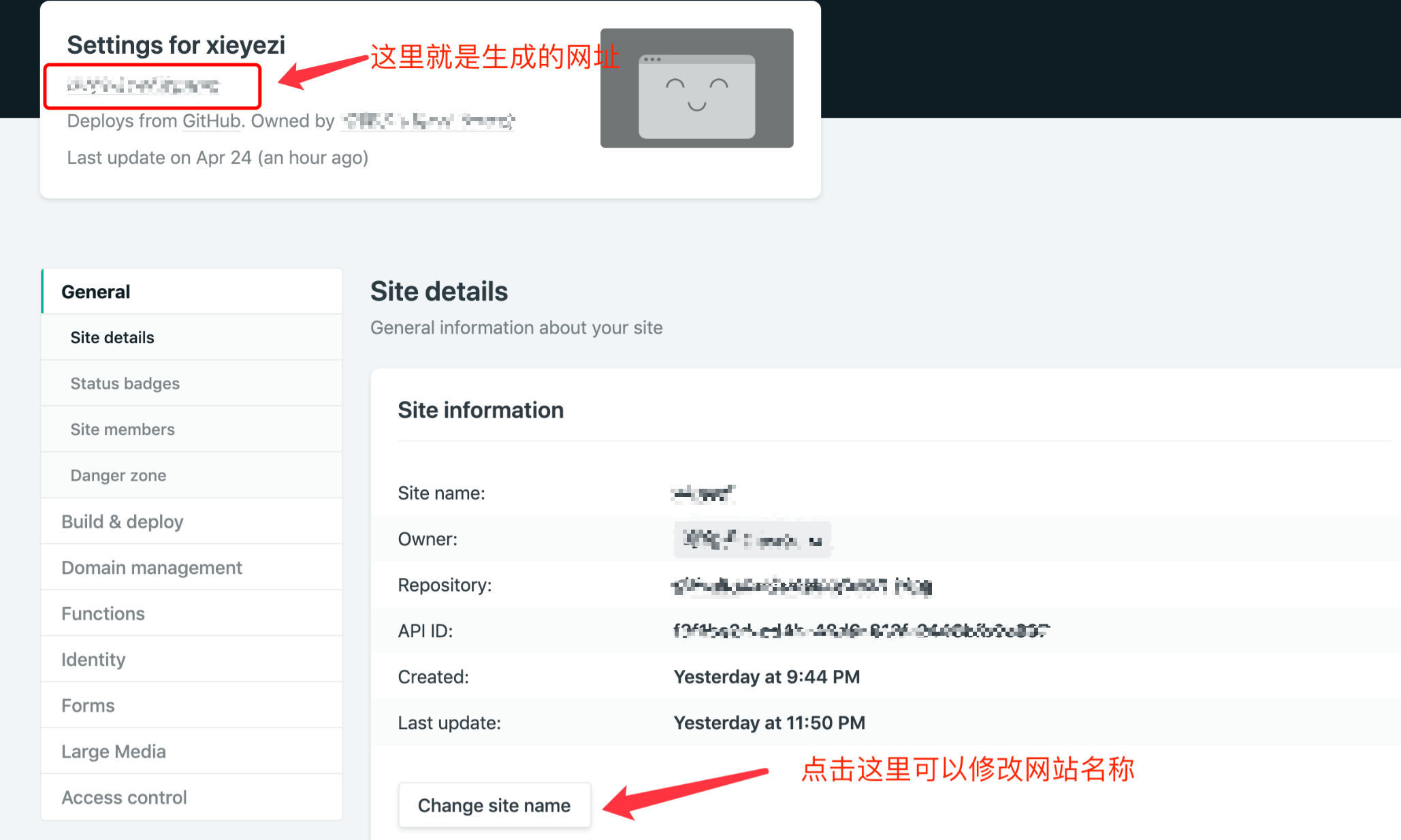
接着等待一会儿,Netlify会自动帮我们生成网址:

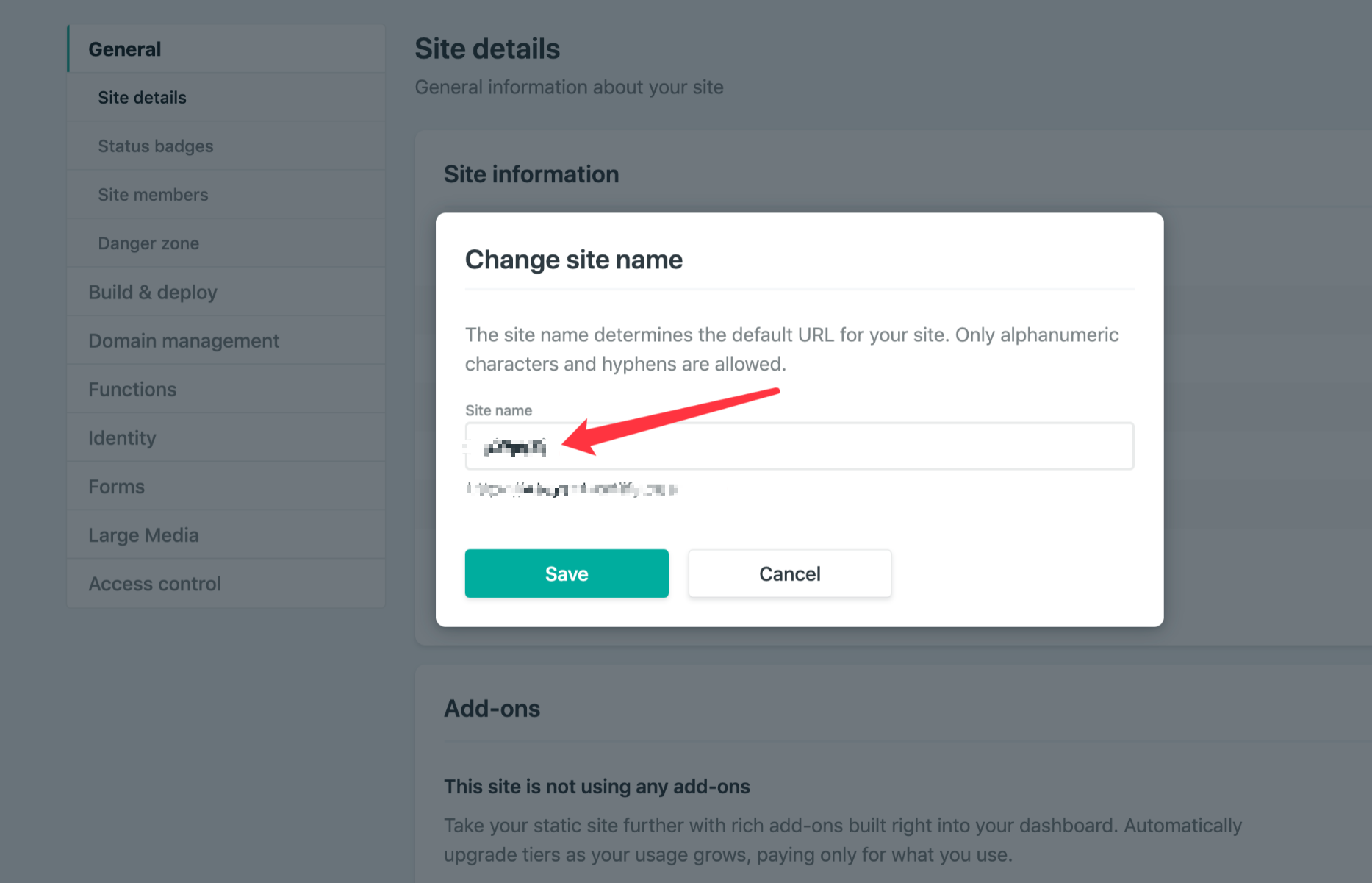
第一次新建的时候,它会随机生成一个Netlify的二级域名,我们可以进行自定义二级域名,点击”Change site name”即可进行设置,像这样:

点击Save,等待Netlify进行热部署即可.
然后点击创建好的二级域名,成功访问✌️!!!
以后我们写好博客之后,直接执行:
1 | $ hexo clean |
思路
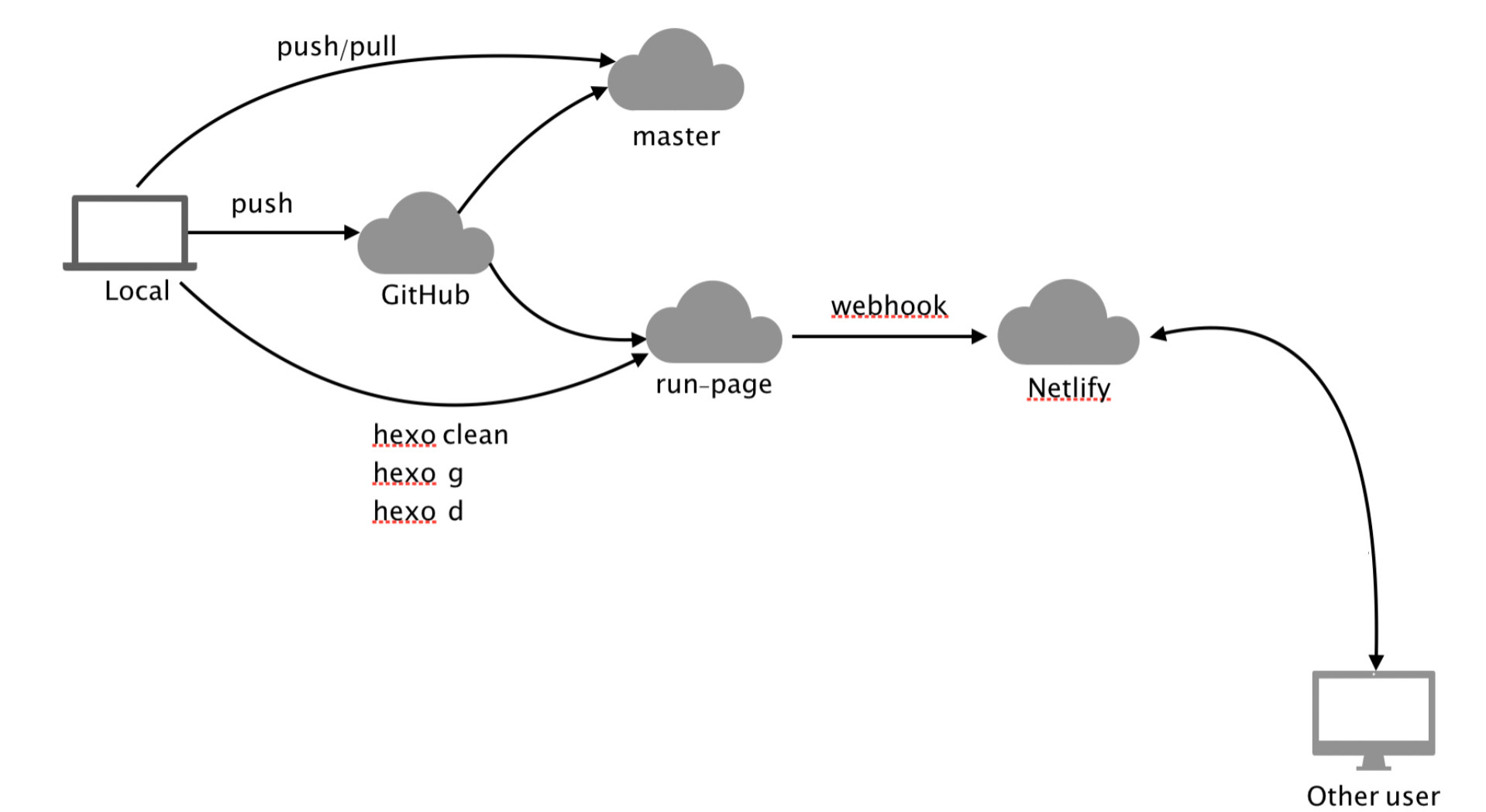
部署的流程图:

这就是为什么要利用两个分支的原因,项目分支托管到master,然后将生成的public目录,托管到run-page分支,以后我们可以写完博客以后,就可以直接输入:
1 | $ hexo clean |
进行博客的推送,一旦我们推送到run-page分支,Netlify监测到我们的仓库发生了变化,就会根据这个分支的变化进行实时拉取并部署.
设置Https证书
我们可以选择netlify为我们自动生成的证书,它会帮你去Let’s Encrypt申请免费的证书,我们也可以用我们自己的证书,我用的是阿里云的免费证书,先下载Apache的证书:
然后到Netlify的Domain Settings设置Certificate填写public, Private key填写key, Intermediate certs填写chain
点击安装证书,然后等待结果.
提交文章步骤
1 | $ hexo s |
调试好后,提交到master
1 | $ git add . |
部署到服务器,并且自动提交到run-page分支
1 | $ hexo cl |